워드프레스에서 포스팅을 작성할 때 이미지를 많이 삽입하게 되면 로딩 속도가 느려지고 포스팅 자체가 길어지기 때문에 몇 장만 넣는 분들이 있을 것입니다. 이때는 이미지 갤러리 플러그인을 사용한다면 많은 이미지를 보기 좋게 넣을 수 있습니다.
이미지 갤러리 플러그인은 종류가 많이 있는데 그 중에서 가장 인기가 좋은 플러그인은 FooGallery라는 것으로 다양한 그리드 형식과 효과까지 선택할 수 있기 때문에 사용자가 많습니다.
사용 방법 또한 다른 플러그인에 비해서 어렵지 않기 때문에 아래의 설명을 보신다면 쉽게 이미지 갤러리를 만들 수 있을 것입니다.
1. 플러그인 설치

워드프레스 관리자 화면에서 플러그인 > 상단 새로 추가 > FooGallery 검색을 하게 되면 플러그인을 찾을 수 있을 것입니다. 설치 버튼을 누르고 활성화를 해주시면 됩니다.
2. 갤러리 만들기(관리자)

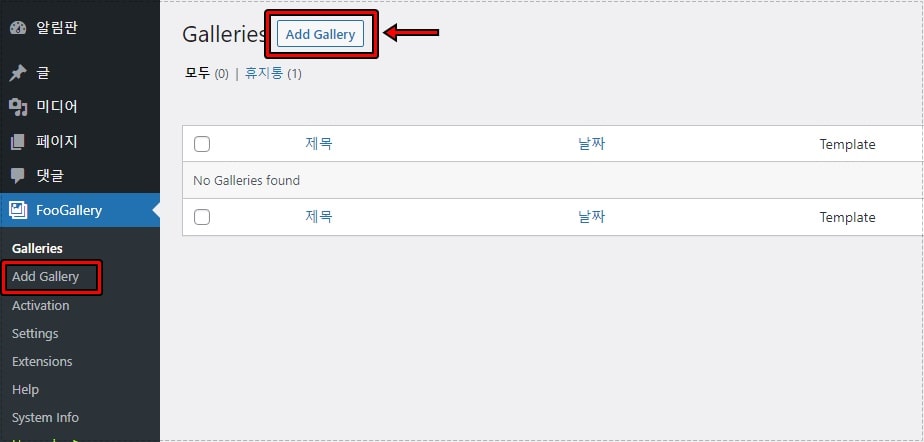
이미지 갤러리 만드는 방법에는 2가지가 있는데 그 중에서 첫 번째는 관리자에서 추가를 하는 것입니다. 플러그인을 설치하게 되면 관리자에 FooGallery가 생성이 되고 클릭하게 되면 메뉴들이 나오게 됩니다.
여기서 Add Gallery 메뉴를 선택하거나 Galleries에서 Add Gallery 버튼을 클릭해서 새로운 이미지 갤러리를 생성하시면 됩니다.
3. 갤러리 만들기(에디터)

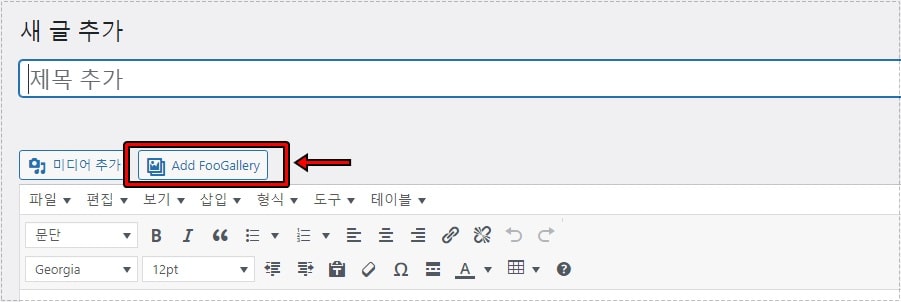
관리자에서 갤러리를 만들게 되면 숏코드를 복사해서 에디터에 붙여넣기 해야 하는 번거로움이 있습니다. 그래서 글을 쓸 때 바로 사용할 수 있도록 에디터에 Add Foogallery 버튼이 있습니다.
4. 설정 방법

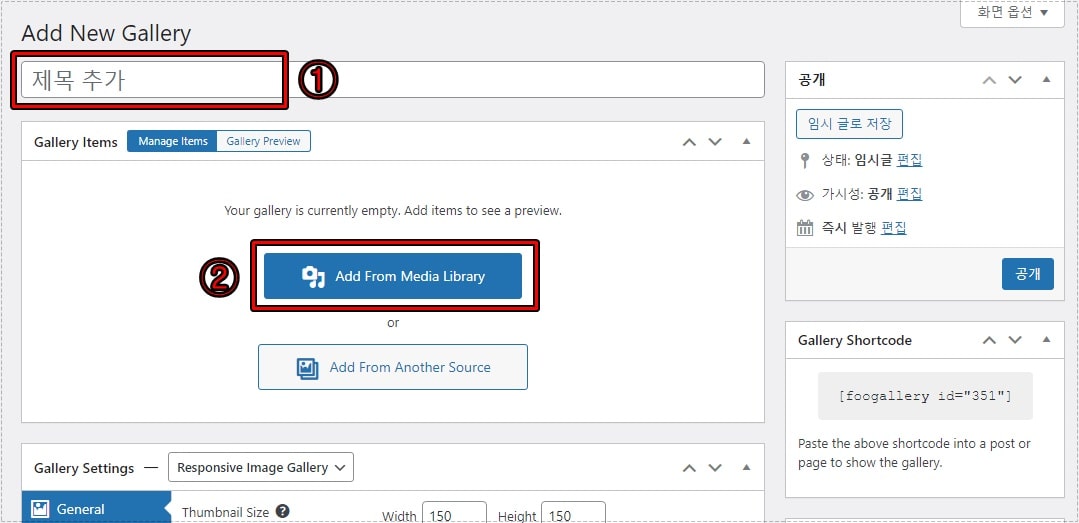
Add Gallery 버튼을 누르게 되면 + 모양의 아이콘을 볼 수 있는데 클릭하게 되면 새로 추가할 수 있는 에디터 화면이 나오게 되는데 여기서 1번에 위치한 곳에 제목을 입력하시고 2번 버튼을 눌러서 이미지를 업로드하시면 됩니다.
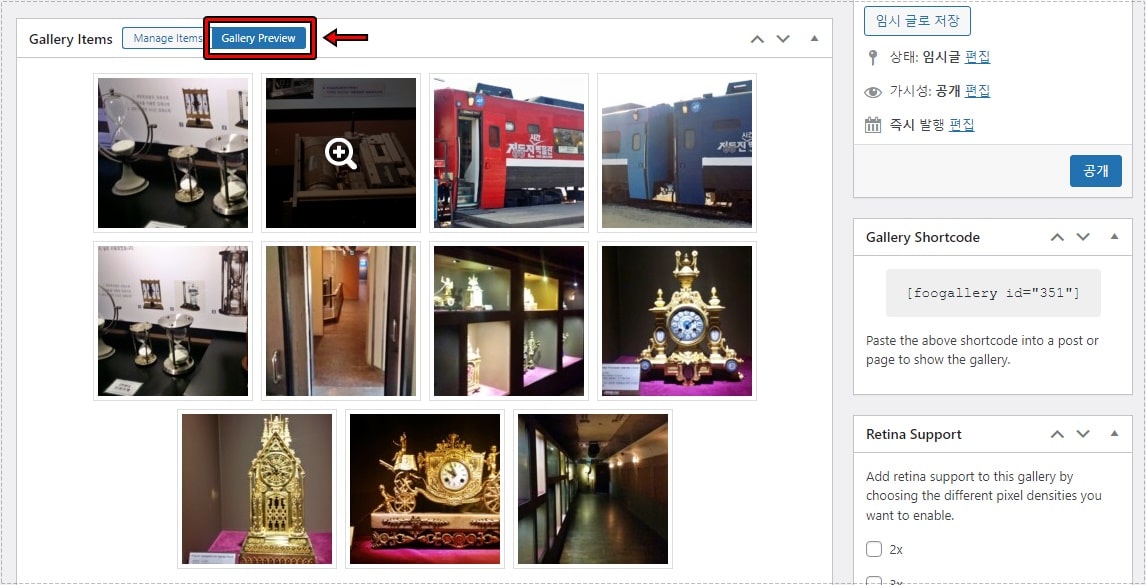
4-1. 프리뷰

제목과 이미지를 업로드 하셨다면 위에 이미지에서 빨간색 박스로 표시한 Gallery Preview 버튼을 누르게 되면 포스팅에 어떤 모습으로 나오는지 바로 확인을 할 수 있습니다.
4-2. 프리셋

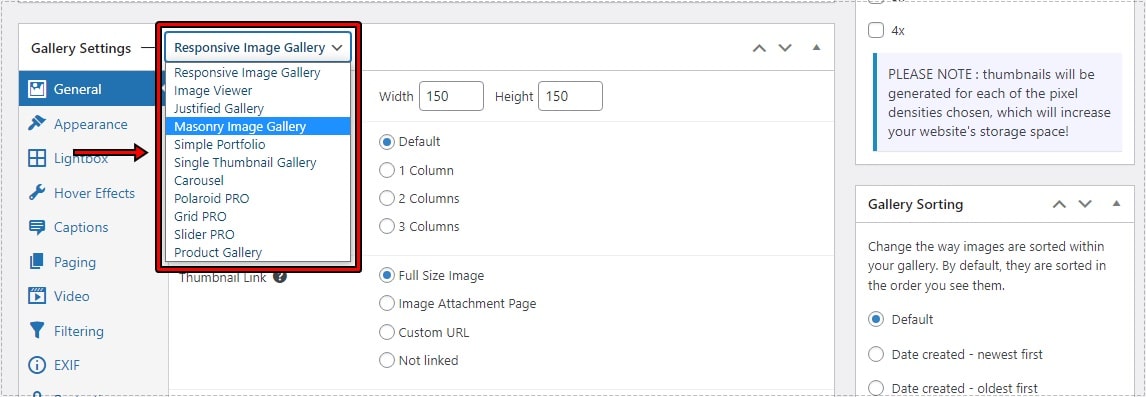
Image Gallery 만들었다면 원하는 모습으로 만들어야 하는데 스크롤을 내려서 보시게 되면 Gallery Settings 라는 것이 보이게 됩니다. 이곳을 클릭하게 되면 다양한 프리셋이 있어서 원하는 모습을 찾을 수 있을 것입니다.
근데 여기서 뒤에 PRO 라는 적혀 있는 것과 Product Gallery는 프로 버전을 구매해야 사용할 수 있습니다.
4-3. 크기 조절

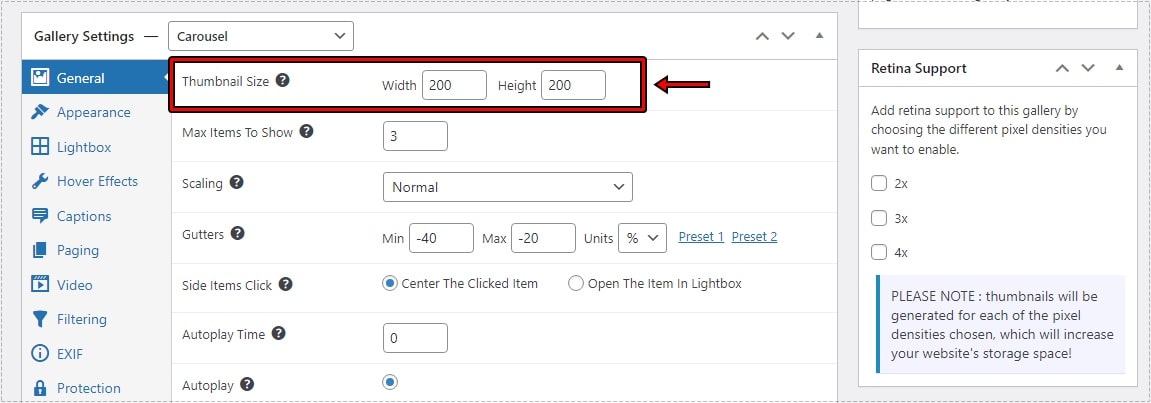
프리셋에서 원하는 모습을 선택하셨다면 크기를 조절해야 하는데 바로 아래에 Thumbnail Size 설정이 원하는 크기로 쉽게 조절하실 수 있을 것입니다.
4-4. LightBox 설정

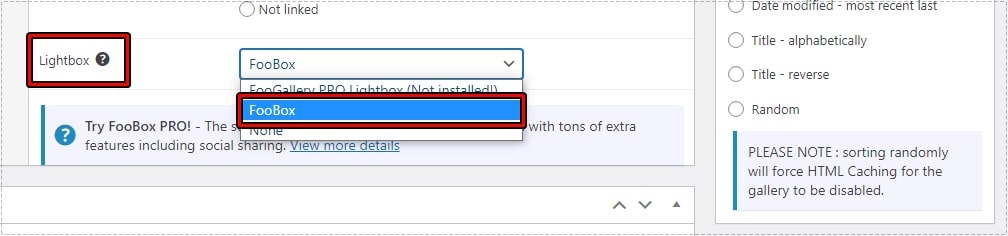
크기 조절 뿐만 아니라 다양한 설정들이 있지만 모두 소개하는 것은 힘들기 때문에 가장 중요한 LightBox 설정을 마지막으로 설명드리겠습니다. LightBox는 General 메뉴 제일 하단에 있는 설정으로 썸네일을 클릭할 경우 기존 화면에 이미지가 팝업 형식으로 나오게 하는 것입니다.
이해하기 쉽게 설명드리면 LightBox 설정을 하지 않게 되면 새 탭으로 이미지가 열리게 되고 설정하게 되면 기존 탭에서 볼 수 있습니다. 그리고 X 버튼이 있어서 이미지를 닫을 수 있고 → 버튼이 있어서 다음 이미지로 넘겨서 볼 수 있습니다.
LightBox 를 적용하기 위해서는 Foobox 라는 플러그인을 설치해야 하는데 위의 이미지처럼 선택하게 되면 바로 아래에 플러그인을 추가하라는 설명이 나오게 되고 링크를 클릭하게 되면 자동으로 설치가 진행됩니다.
많은 이미지를 올리는 분들이라면 소개한 플러그인을 설치해서 활용해보시길 바랍니다.