워드프레스를 운영하다 보면 속도 최적화에 대해서 관심을 가지게 됩니다. 속도가 느리게 되면 방문자 이탈이 많아지고 SEO 부정적인 영향을 주기 때문입니다. 그래서 어떤 부분에서 속도 저하가 일어나는지 알 수 있는 GTmetrix 측정 사이트를 소개해드릴까 합니다.
GTmetrix 측정 사이트는 무료로 이용할 수 있어서 많은 분들이 측정 통계를 확인하고 느린 요소를 제거하는 작업을 하고 있습니다. 만약에 기능을 추가하고 싶다면 프로로 업그레이드도 가능한데 글로벌 모니터링, 프리미어 테스트 장소, 모바일 장치 테스트, 데이터 보존 등의 기능을 추가로 제공합니다.
1. 사이트 주소 입력

Gtmetrix 사이트에 접속하게 되면 분석할 URL 입력이라는 공간을 볼 수 있습니다. 이곳에 자신의 사이트 주소를 입력하시고 사이트 테스트 버튼을 누르시면 됩니다.
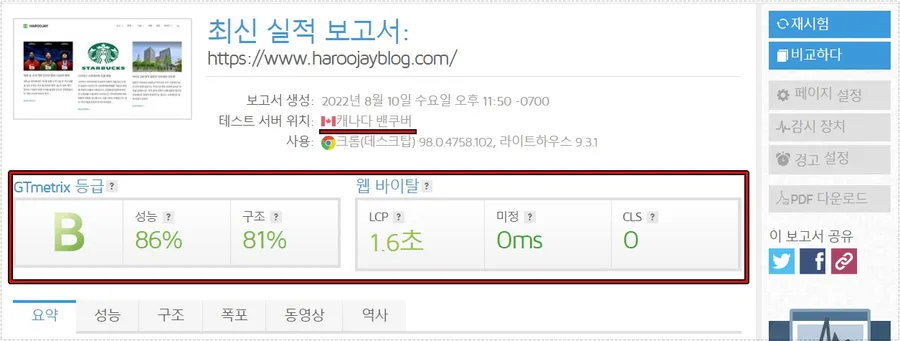
2. GTmetrix 등급

사이트 테스트 버튼을 누르게 되면 일정 시간이 지나게 되면 결과가 나오게 되는데 테스트를 진행한 서버 위치는 캐나다 밴쿠버이며 GTmetrix 등급에서 사이트 속도를 확인할 수 있습니다.
홈 화면을 측정한 결과로 포스팅을 측정하게 되면 더 좋은 평가를 받게 됩니다. 여기서 확인을 해야 할 부분은 LCP 라는 것으로 처음에 큰 콘텐츠가 표시되는 시간을 보여주는 것으로 처음 방문자에게 보여지는 시간이니 빠르면 빠를 수록 좋습니다.
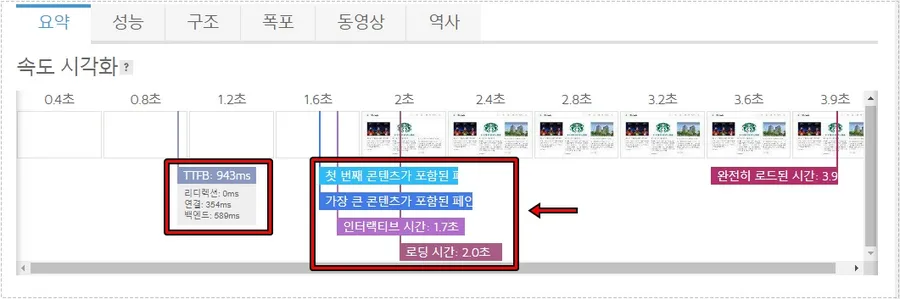
3. 속도 시각화

GTmetrix 등급 아래를 보면 속도 시각화를 볼 수 있는데 여기서 중요한 것은 TTFB(Time to First Byte) 로 브라우저에 도달하는 시간을 의미하는 것으로 서버 성능을 나타내는 척도라고 할 수 있습니다.
Lighthouse 보고서에서도 해당 부분을 측정하는데 내용을 보게 되면
” 브라우저에서 서버가 기본 문서 요청에 응답할 때까지 600ms 이상 대기하면 실패합니다. 사용자는 페이지 로드 시간이 오래 걸리는 것을 싫어합니다. 느린 서버 응답 시간은 페이지 로드가 오래 걸리는 가능한 원인 중 하나입니다. ”

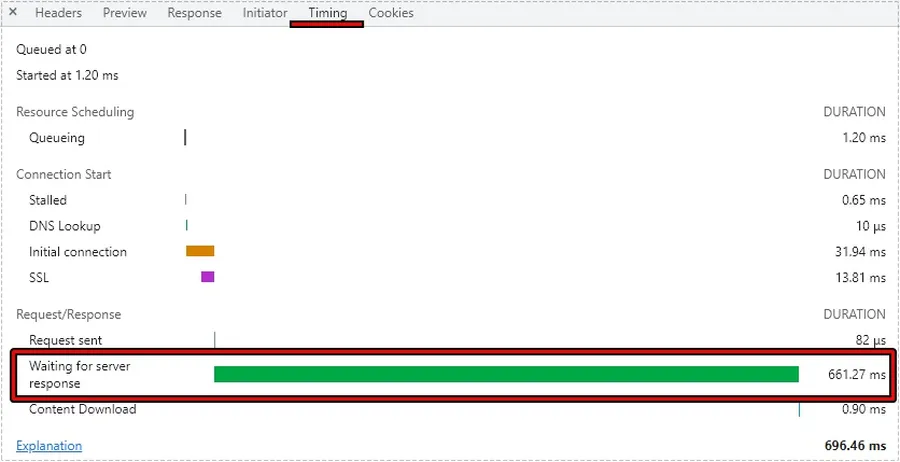
TTFB 를 밴쿠버 서버가 아닌 국내 측정을 하고 싶다면 크롬 브라우저에서 F12를 누르고 Network 탭에서 Timing 를 보게 되면 Waiting for server response(TTFB) 를 볼 수 있습니다.
TTFB 측정을 캐나다 밴쿠버 서버로 하기 때문에 국내로 측정하게 되면 TTFB(Time to First Byte) 속도가 더 빠른 것을 확인할 수 있습니다.
4. 요소별 시간 측정

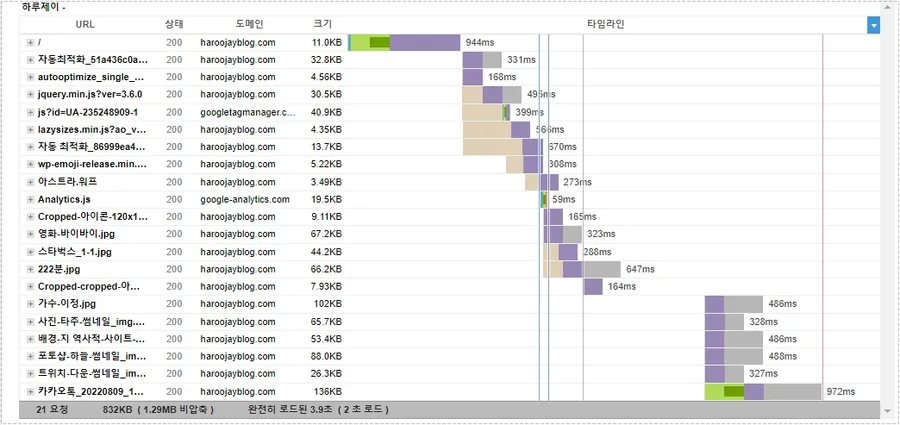
속도 시각화 위를 보게 되면 카테고리가 있는데 여기서 Waterfall(폭포)를 클릭하게 되면 로드되는 모든 요소에 대한 속도 측정을 확인할 수 있습니다.
여기서 속도에 영향을 많이 주는 요소를 체크하신 후에 수정을 하신다면 사이트 속도 최적화를 하실 수 있습니다.
5. 속도 최적화 문제

등급과 시각화를 통해서 자신의 사이트 속도를 알았다면 이제 속도 최적화를 위해 무엇을 해야 하는지 알아야 하는데 해당 사이트는 해당 부분도 알려줍니다.
시간화 아래를 보게 되면 주요 문제에 대해서 모두, FCP, LCP, CLS 로 나누어서 속도 최적화를 위해서 할 수 있는 방법을 추천합니다.
위의 사이트로 측정을 해보고 너무 느린 결과가 나온다면 워드프레스 속도 최적화를 위해서 빠른 테마 사용, 속도 저하 플러그인 삭제, 이미지 최적화, CSS+JS 압축 플러그인 사용 등의 방법을 통해서 속도를 개선해 보시기 바랍니다.