검색을 해서 사이트에 방문했을 때 마음에 드는 글이 있다면 소셜 네트워크에 공유를 해서 친구들에게 소개하는 사람들이 있습니다. 근데 이때 소셜 공유 아이콘이 보이지 않는다면 직접 해당 소셜 네트워크로 들어가서 게시물 URL 입력해서 공유해야 하기 때문에 번거롭습니다.
그래서 워드프레스를 운영하고 있다면 소셜 공유(Social Share) 플러그인을 설치해서 방문자들이 편하게 공유할 수 있도록 하는 것이 좋습니다. 소셜에 공유될 경우 친구들이 방문을 할 수도 있고 콘텐츠 확산(백링크)가 되기 때문에 SEO 점수도 올라가게 됩니다.
소셜 플러그인은 다양하게 있는데 그 중에서 심플해서 초보자 분들도 어렵지 않게 설정할 수 있는 플러그인을 소개해드릴까 합니다.
1. 플러그인 설치

소개하려는 플러그인은 Grow Social 으로 소개 페이지로 들어가서 다운로드 받은 후에 워드프레스에 설치를 하거나 관리 화면 > 플러그인 > 새로 추가에서 검색을 통해서 설치를 할 수도 있습니다.
2. 소셜 공유 종류

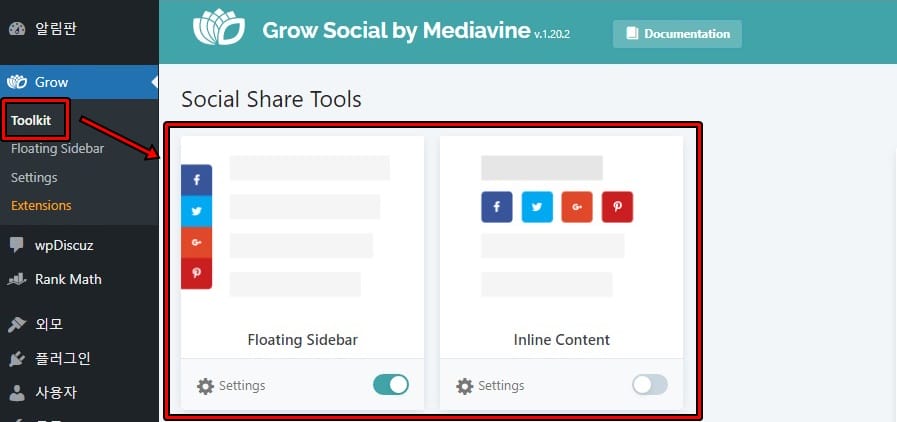
플러그인을 설치하게 되면 관리 화면에 Grow 메뉴가 생긴 것을 볼 수 있을 것입니다. 여기서 Toolkit 를 클릭하게 되면 어떤 모습으로 소셜 아이콘을 보여줄지 선택할 수 있습니다.
처음에 있는 플로팅 사이드바(Floating Sidebar)는 사이트 왼쪽에 붙어서 스크롤을 내려서 따라다니는 소셜 아이콘이며 인라인 콘텐츠(Inline Content)는 제목 아래에 표시되는 소셜 아이콘입니다.
둘 중에서 마음에 드는 것을 아래에 있는 슬라이드를 클릭해서 활성화하신 후에 Settings 을 누르시면 됩니다.
3. 소셜 아이콘 설정

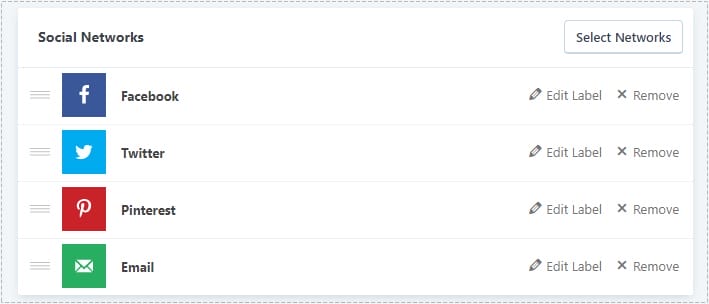
플로팅 사이드바 설정으로 들어가게 되면 상단에 소셜 아이콘들이 보이게 되는데 여기서 움직여서 순서를 변경할 수 있으며 Select Networks 버튼을 눌러서 다른 소셜 네트워크를 추가할 수도 있습니다.

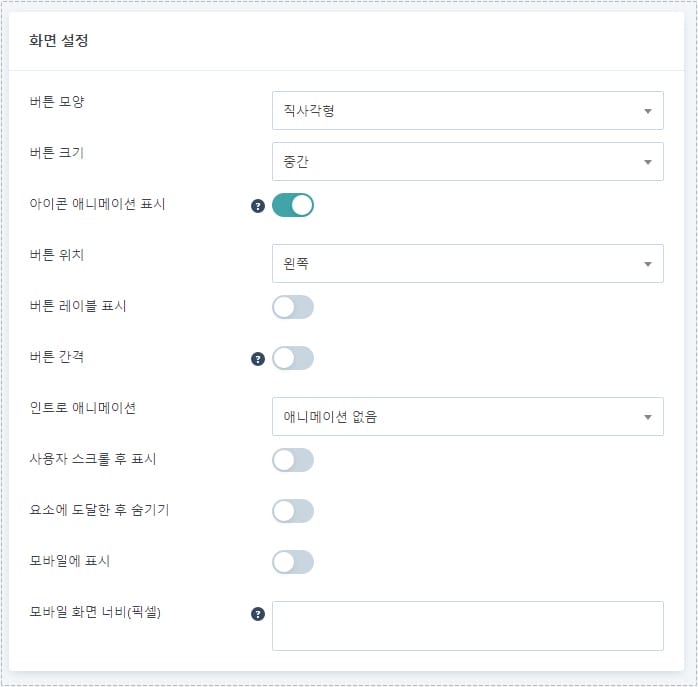
어떤 소셜 네트워크를 사용할 것인지 설정하였다면 그 다음 스크롤을 내려서 화면 설정을 해야 합니다. 영어로 나오기 때문에 크롬 브라우저를 사용한다면 번역을 해서 보시면 편하실 것입니다.
화면 설정은 버튼 모양, 크기, 위치, 간격, 모바일에 표시 같은 다양한 설정을 할 수 있으며 한글로 번역하신다면 어렵지 않게 원하는 모습으로 바꾸실 수 있을 것입니다.
여기서 설정을 하고 확인을 해야 하는 부분이 있는데 모바일에 표시로 데스크톱에서는 잘 보일 수 있지만 모바일에서 제대로 표시가 되지 않을 수 있기 때문에 확인 작업은 하는 것이 좋습니다.

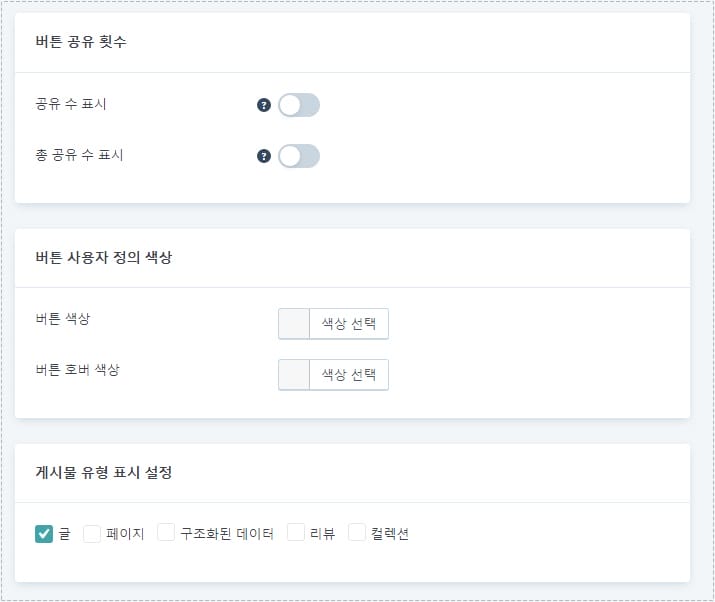
그 다음 버튼에 공유된 횟수를 표시하게 설정할 수 있으며 색상도 바꿀 수 있습니다. 마지막으로 소셜 공유 아이콘이 표시되는 게시물 유형을 선택해주시면 됩니다.
플로팅 사이드바와 인라인 콘텐츠 설정이 동일하며 크롬 번역만 하신다면 어렵지 않게 설정하실 수 있을 것입니다. 현재 사이트에서 소개한 플러그인이 적용된 모습을 확인할 수 있습니다.
▶ 이미지 갤러리 플러그인 FooGallery 사용 방법